交互課件設計技巧有哪些?減少認知負荷的信息簡化4原則
做交互課件時,要是一股腦把信息全塞進去,用的人準得頭疼。這就好比吃火鍋,菜涮多了撈不著,課件信息太雜,人也抓不住重點。今天就聊聊交互課件設計技巧里,減少認知負荷的信息簡化4個實用原則。
?第一個原則,只留關鍵信息。
課件里不是所有內容都得擺出來,就像寫作業不用把草稿紙都交上去。比如講歷史事件,只放時間、人物、關鍵沖突,那些背景故事能省就省。有些課件恨不得把整本書的知識點全放進去,密密麻麻的文字和圖片,看著就暈,這種做法可不行。

第二個原則,信息分類規整。
就像收拾房間,衣服放衣柜,鞋子放鞋柜。課件里的信息也得分門別類,相關內容放在一起。比如數學課件,公式、例題、練習題各自成組,別混在一起。要是能加個目錄跳轉,用的人想找哪部分內容,一點就到,方便得很。
?第三個原則,用簡潔明了的表達。
別整那些彎彎繞繞的長句子,也別用生僻詞。比如解釋“光合作用”,直接說“植物用陽光造食物”,比說“綠色植物在光照條件下通過葉綠體進行能量轉換”好理解多了。圖標和圖示也能幫大忙,一個箭頭指向重點,比用文字描述直觀得多。

第四個原則,控制頁面元素數量。
一頁課件上,按鈕、圖片、文字別堆得太滿。有些課件為了顯得酷炫,又是動態效果,又是彈窗,反而干擾學習。保持頁面清爽,元素少而精,看著舒服,用起來也不費勁。?
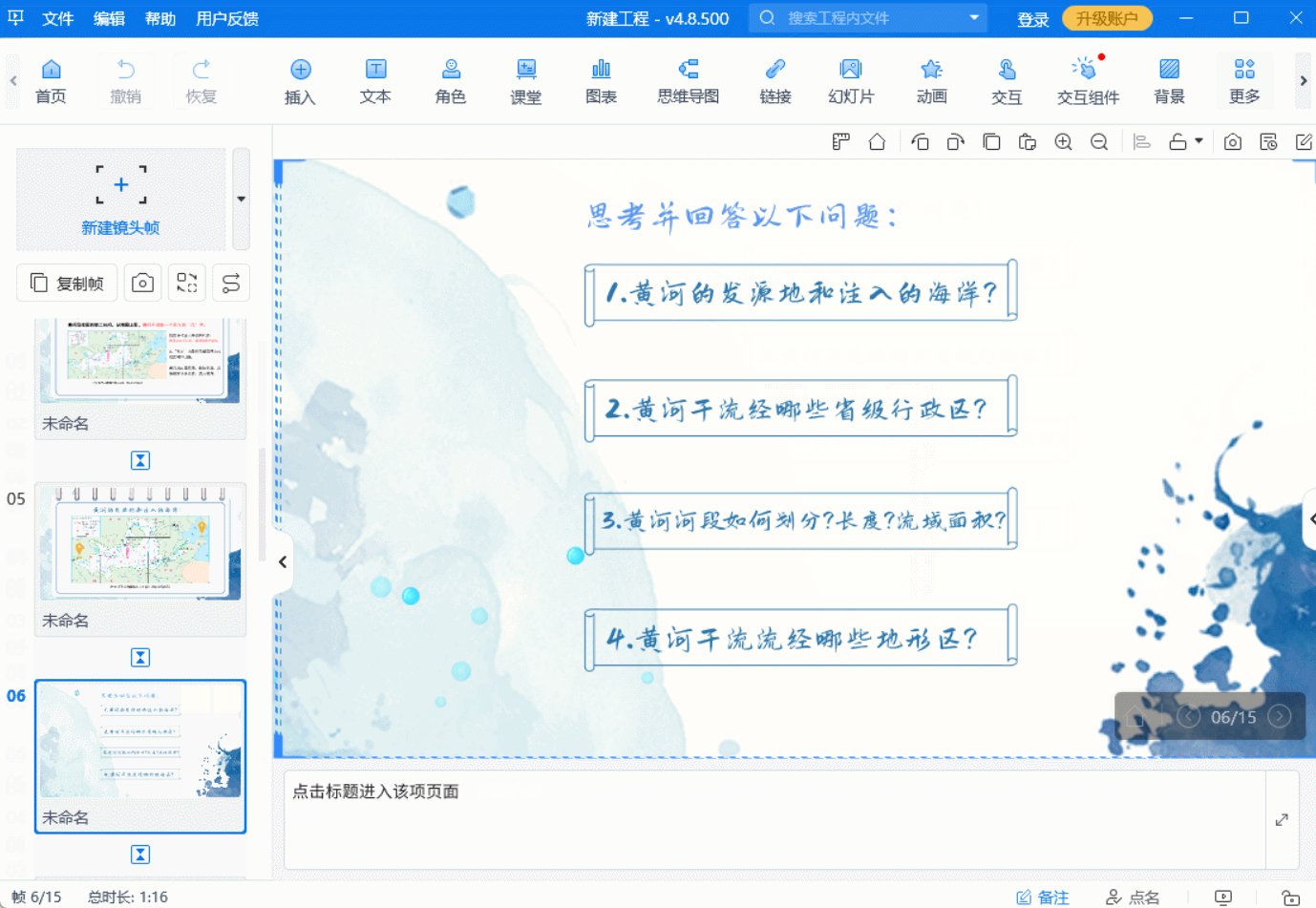
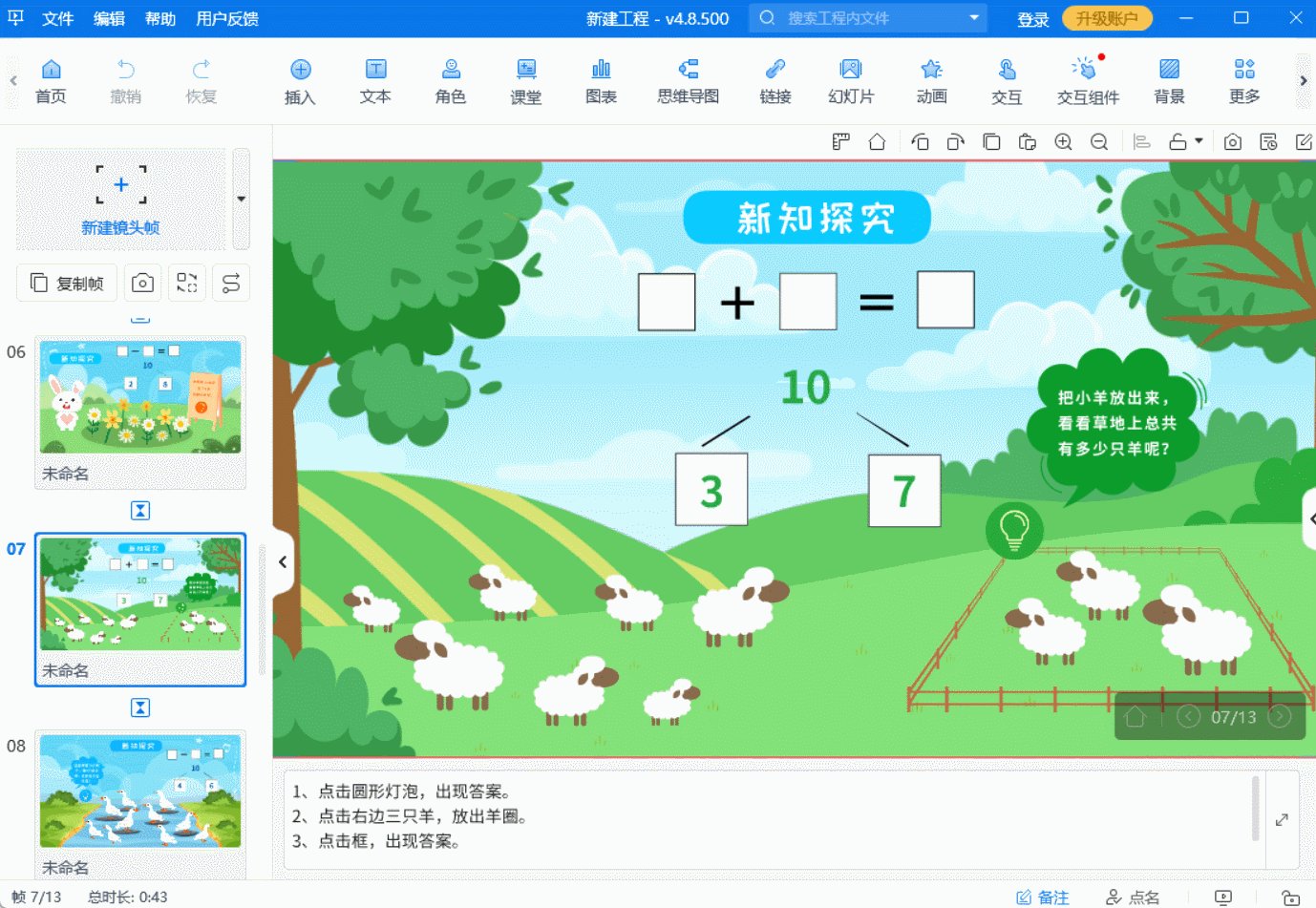
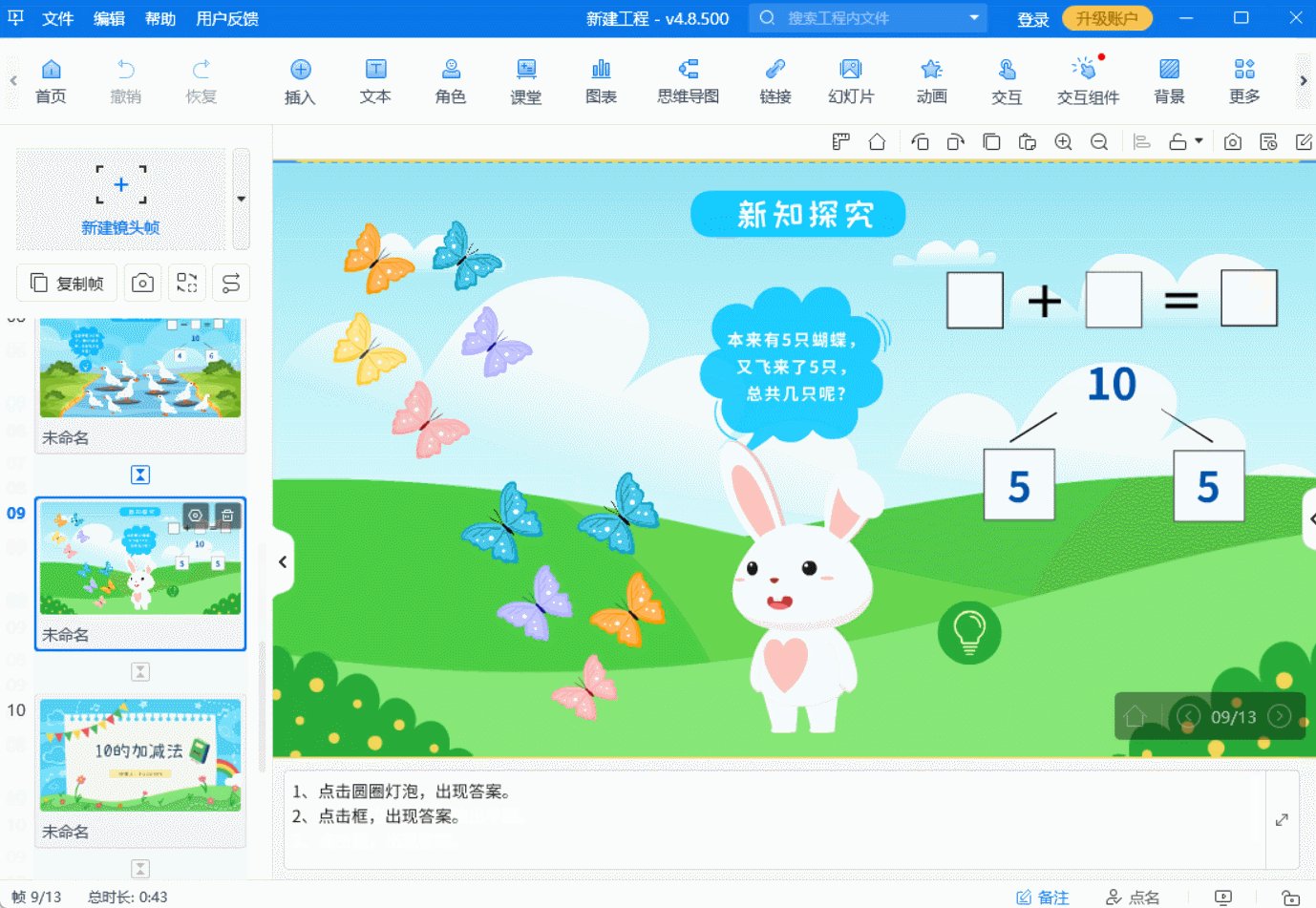
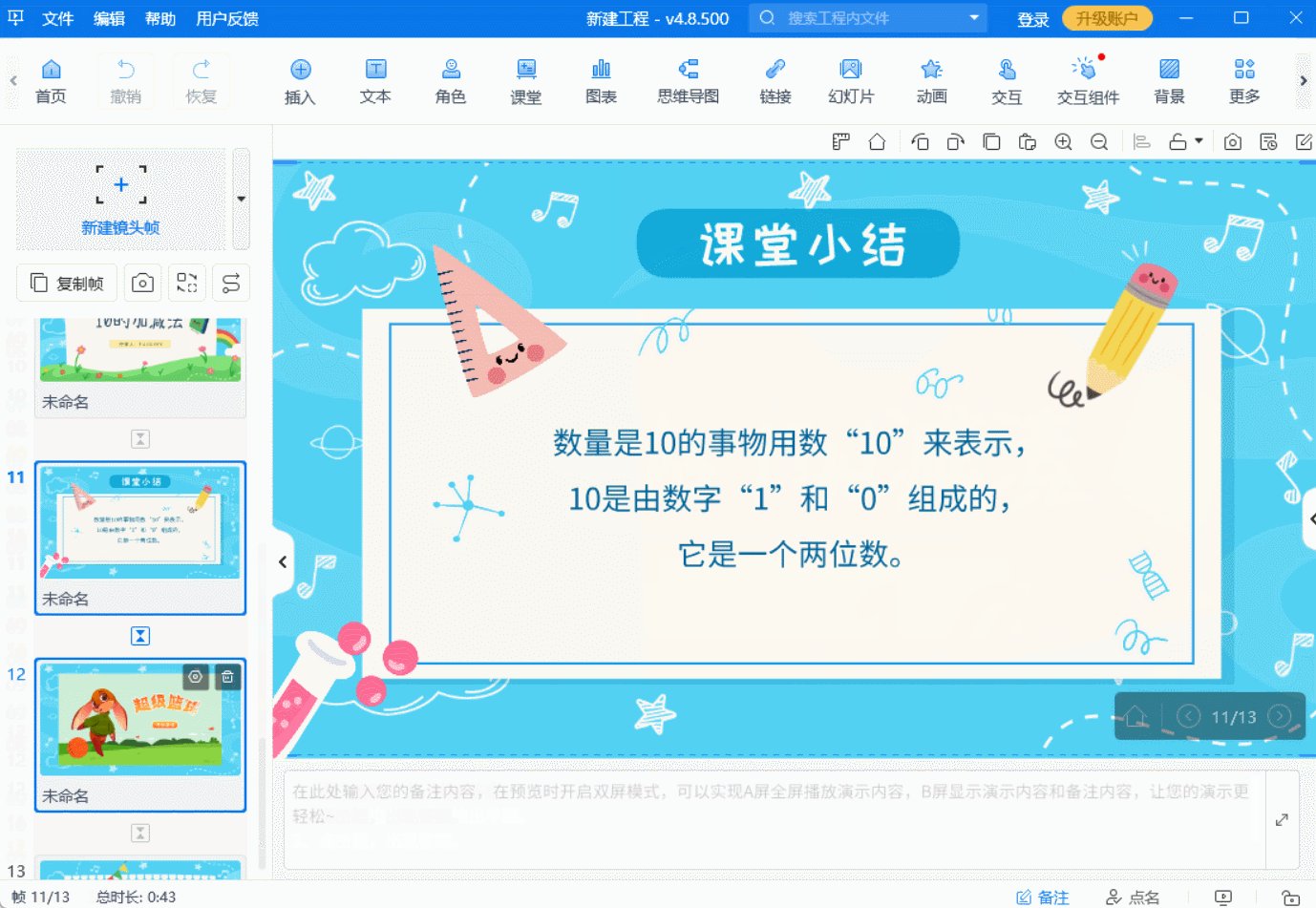
?說到做交互課件的工具,Focusky萬彩演示大師就挺不錯。它操作簡單,不需要懂復雜的代碼。用它做課件時,能輕松實現信息分類和跳轉,像剛才提到的目錄功能,幾下就能設置好。它的頁面排版也很靈活,想讓關鍵信息突出,調整字體、顏色、大小都方便。而且Focusky里有不少現成的模板,照著改改內容,再用上信息簡化的4個原則,一個實用又好懂的交互課件很快就能做出來。

要是在做交互課件時,把這4個信息簡化原則用起來,再搭配Focusky工具,做出來的課件,用的人肯定覺得順手又清晰。