交互課件制作的流程,新手老師入門要點(diǎn)分享
作為一名新手老師,總想在教學(xué)上有所突破,給學(xué)生帶來不一樣的課堂。我嘗試用Focusky萬彩演示大師制作交互課件,收獲頗多,下面就來分享下交互課件制作的流程。
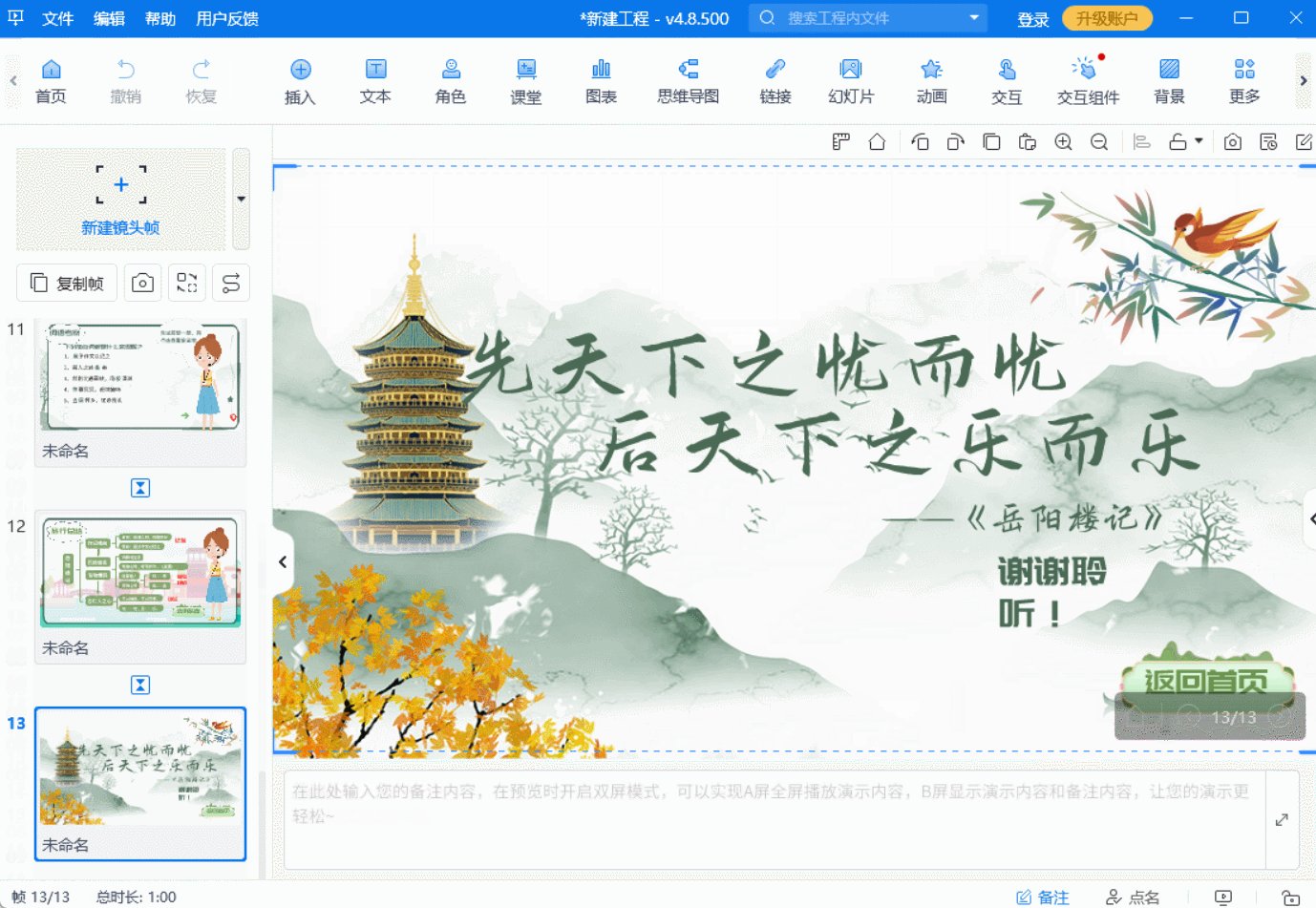
?一、明確課件主題與框架 我以“古詩詞賞析——《望廬山瀑布》”為例制作課件。制作前,先確定教學(xué)目標(biāo),如讓學(xué)生理解詩詞大意、感受詩人筆下廬山瀑布的壯美等。依據(jù)目標(biāo),劃分課件板塊,涵蓋詩詞原文、字詞解析、創(chuàng)作背景、藝術(shù)特色等內(nèi)容,清晰的框架是課件的基礎(chǔ)。

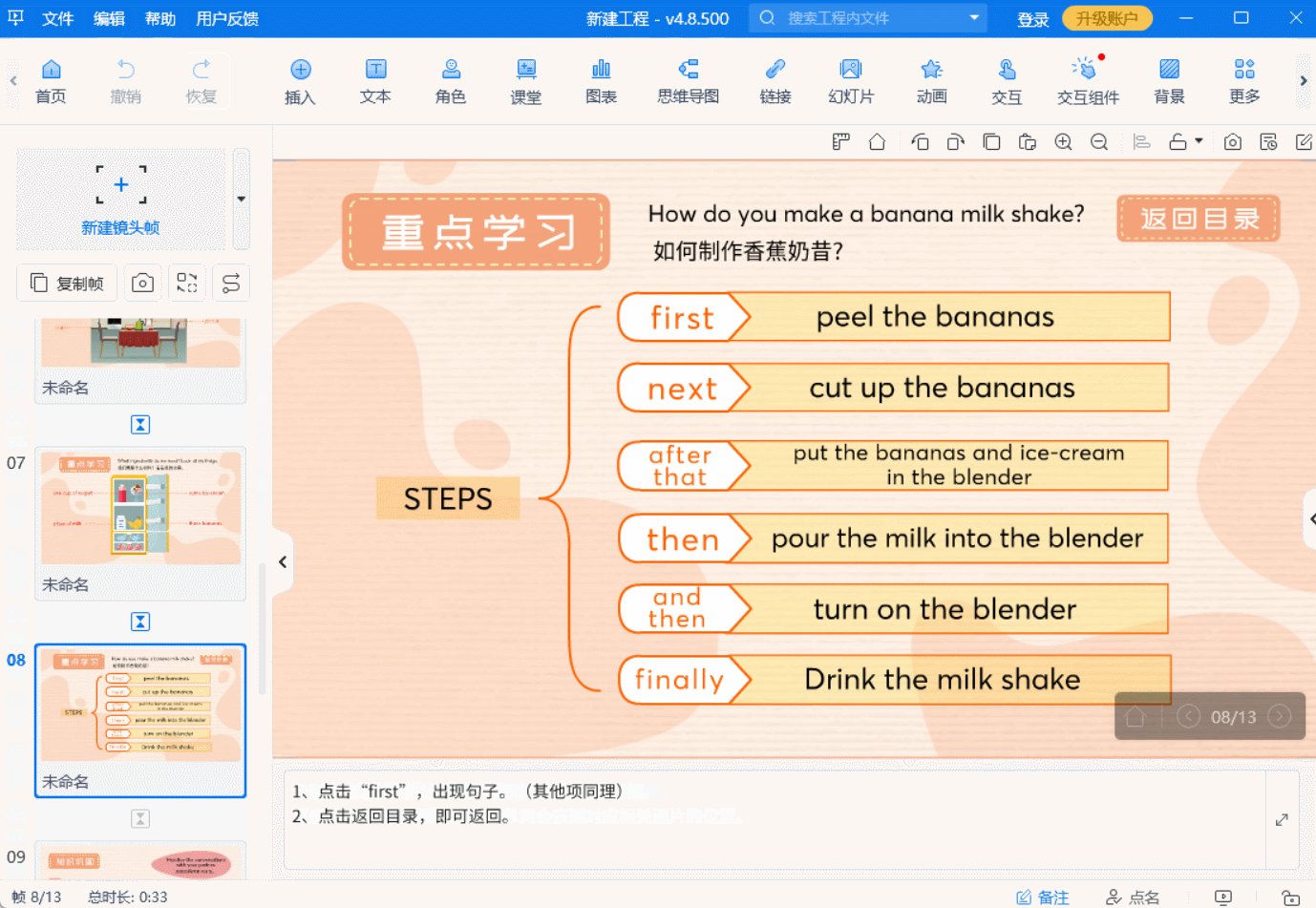
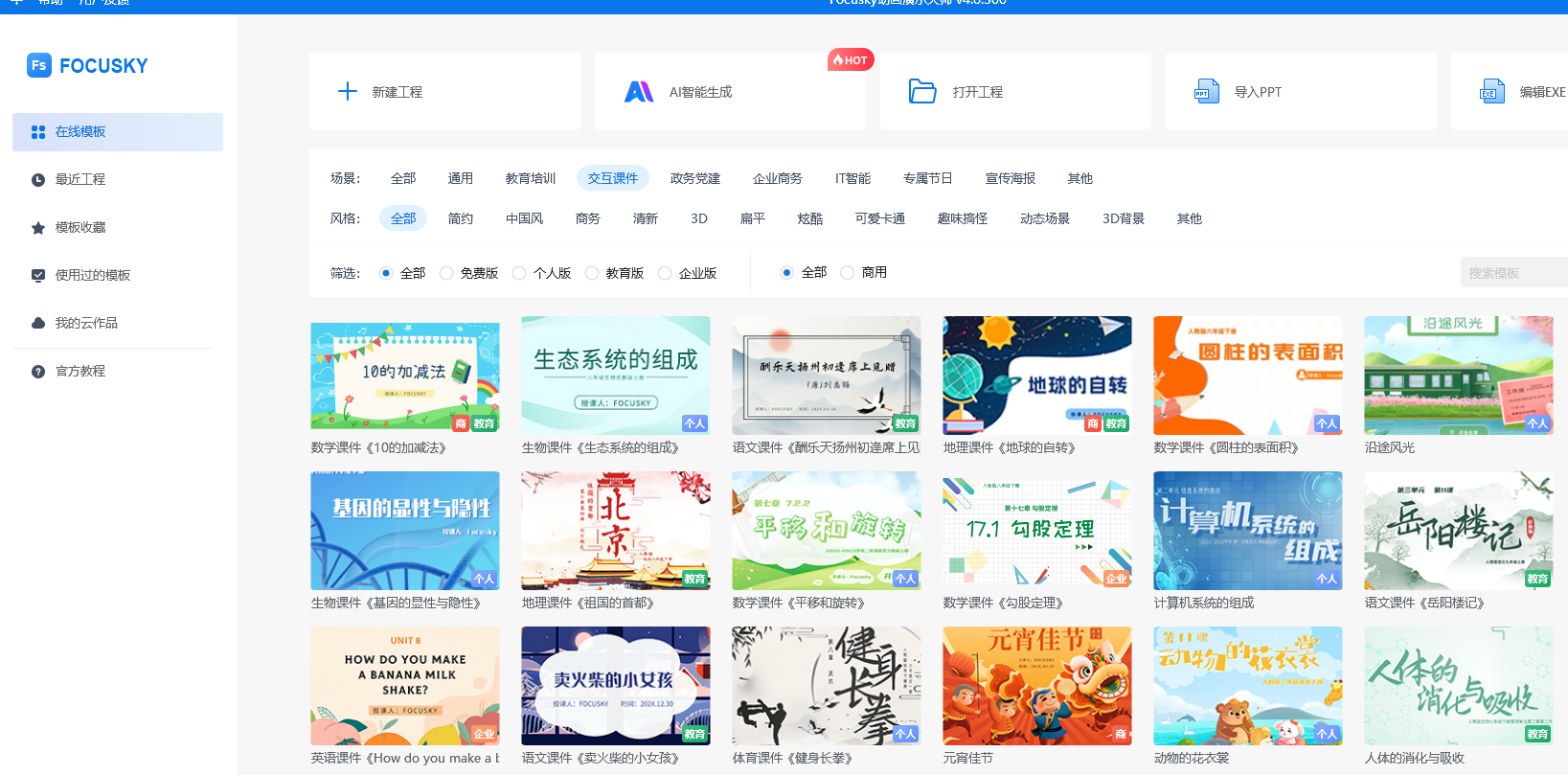
二、軟件操作初體驗(yàn) 打開Focusky軟件,新建項(xiàng)目。軟件內(nèi)豐富的模板讓人眼前一亮,考慮到詩詞主題,我選了一個(gè)古雅風(fēng)格的模板。模板的色調(diào)、排版都很契合,減少了不少前期設(shè)計(jì)的工作量,對于新手十分友好。

三、精心填充課件內(nèi)容 在各頁面依次輸入《望廬山瀑布》的原文、作者信息等文字。輸入后,對文字進(jìn)行細(xì)致排版,調(diào)整字體、字號和顏色,讓文字清晰易讀。接著,插入相關(guān)圖片,如廬山瀑布的壯麗景觀圖,調(diào)整圖片大小和位置,使其與文字相得益彰,增強(qiáng)視覺效果。
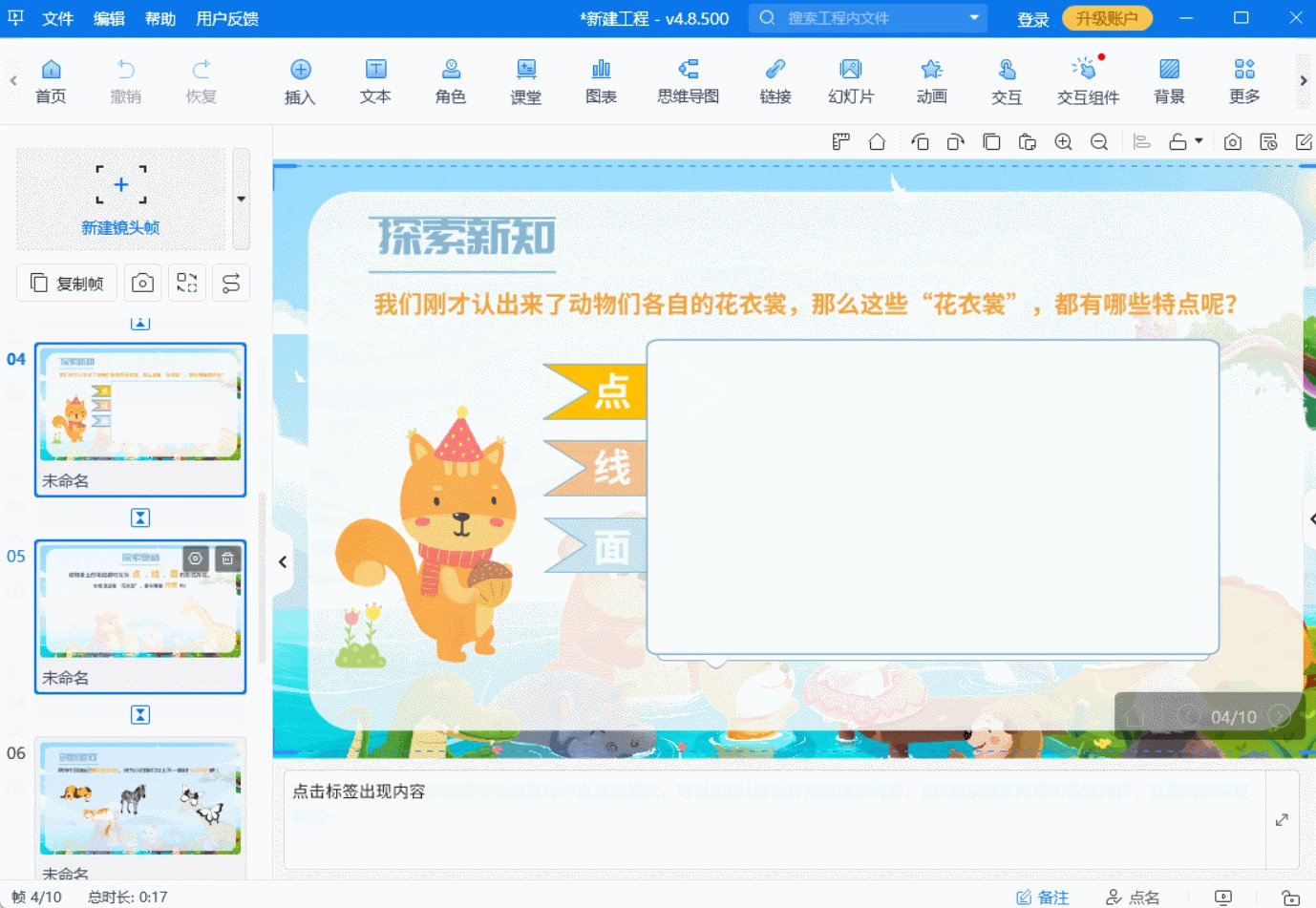
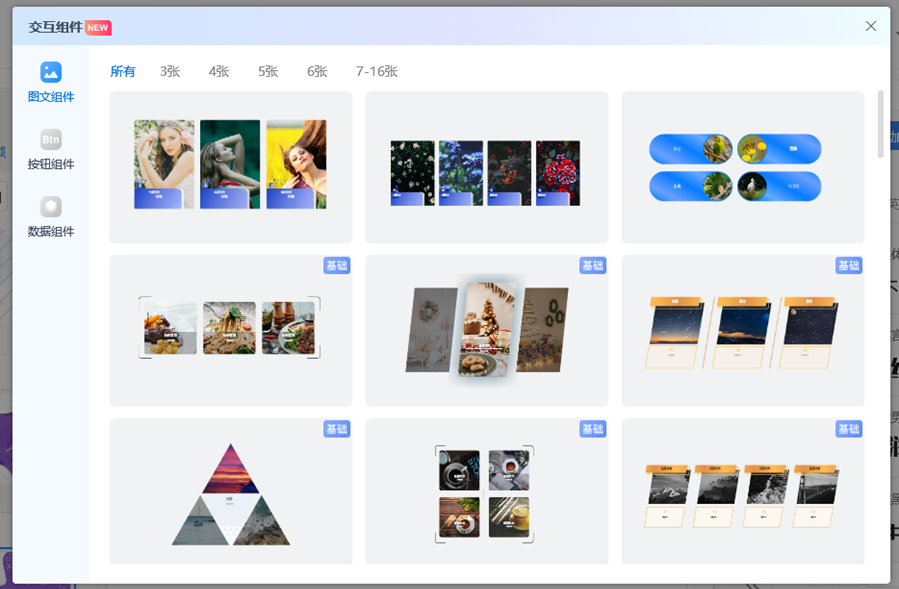
?四、巧妙設(shè)置交互效果 這是Focusky的亮點(diǎn)功能。在詩詞原文頁面,我為關(guān)鍵字詞設(shè)置了點(diǎn)擊彈出解釋的交互。比如點(diǎn)擊“飛流”,就會顯示“飛流:水流飛奔傾瀉”的解釋。操作時(shí),選中字詞,在交互設(shè)置中選擇“點(diǎn)擊-顯示對象”,添加解釋文本框即可。在藝術(shù)特色講解頁面,插入了一段專家對該詩賞析的視頻,設(shè)置為點(diǎn)擊播放,讓學(xué)生自主選擇觀看,增加參與感。

五、合理安排頁面切換 為了讓課件過渡自然,我挑選了如淡入淡出、平移等柔和的動畫效果作為頁面切換方式。合適的切換效果能讓課件更流暢,避免生硬轉(zhuǎn)換分散學(xué)生注意力。?
?六、預(yù)覽修改保質(zhì)量 完成上述步驟后,點(diǎn)擊預(yù)覽。全面檢查課件內(nèi)容,查看有無錯(cuò)別字、內(nèi)容缺失,交互效果是否正常。我發(fā)現(xiàn)有個(gè)頁面圖片與文字排版不協(xié)調(diào),還有一處交互反應(yīng)延遲,及時(shí)進(jìn)行了調(diào)整。 使用Focusky制作交互課件,操作簡單易上手,功能豐富實(shí)用。
通過“《望廬山瀑布》”這個(gè)課件案例,我感受到它能有效提升課件的趣味性和吸引力。對于新手老師來說,F(xiàn)ocusky是制作交互課件的得力工具,能助力教學(xué)效果更上一層樓,大家也可以動手嘗試制作,探索更多可能!